This year is quite unusual for many of us. Like or not, the deadly global virus changes our lives quite a lot. Local economy gets hurt while the online business boosts dramatically in the other hand. So, the reality is, no matter you want to promote your e-commerce or have a e-business card, you need a decent website.
Responsive website, fluid layout, social media, SEO, internet security, SSL, domains, it seems that there are so many terms and knowledge someone need to have to be a qualified web designer. And the times of only making beautiful mock-up in photoshop has gone. Of course, if you know all about these, that is great! But if you do not, it doesn’t mean you can’t be a good web designer. Why? Because there are so many awesome and useful tools that can help us design a website.
As a designer, you know how to design mock-up, but turn these mock-ups to a user-friendly site is a totally different thing. That is the reason there are two types of job, web designer and developer. The tension between designer and developer is always there: designers complain about developers can fulfill their designs and developers say designers’ designs are not realistic and reasonable.
We can’t really stop the fight/argument. But we are trying to help. Here, we will round up some great tools for web designers and hope with the help of these tools, designer can be less dependant on developer and make their dreamy site based on their design. Of course, a sophisticated website is more than just UX. But let someone do what they are good at is a great first step.
Wireframe/ Prototypes design tools
Jumping right into mock-up design is waste of time and resource. Hence, starting with wireframe or low fidelity prototype is recommend approach for designers or agencies. It not only helps you and your client to understand the workflow but also vision things better.
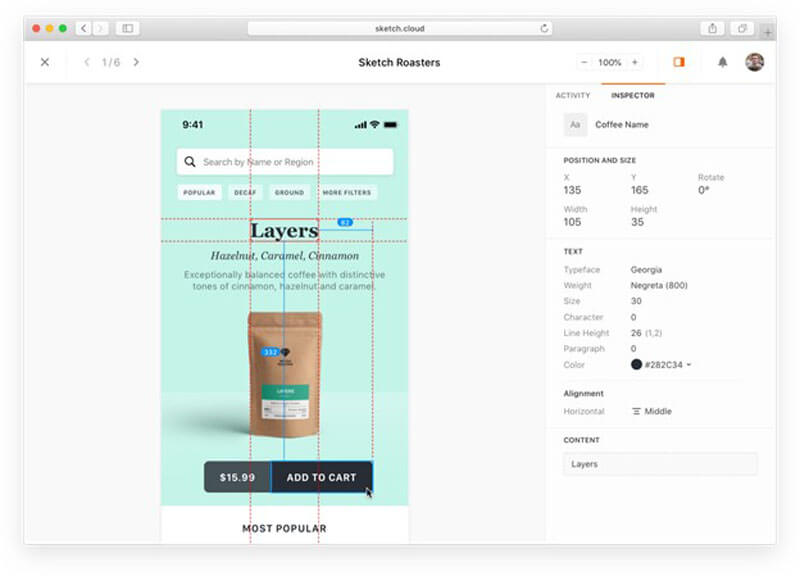
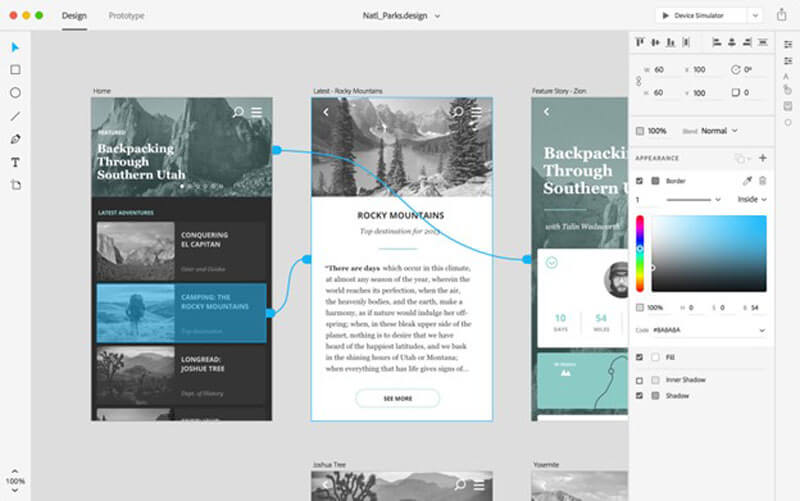
Nowadays, wireframe/ prototype doesn’t really mean static frames and lines. With the modern tools like Sketch or Adobe XD, you can easily build interfaces and prototypes in a collaborative way. If you still prefer to do the web design in photoshop, then I will suggest you giving Axure or MockFlow a try, it is not as fancy and visual as Sketch or Adobe XD, but its built-in component allows you quick wrap up a wireframe and think through the requests.


Website Build Tool
In old days, building an e-commerce site sounds like a huge task, you need to take care of backend data base, payment security, etc., These actually are barrels for a web designer to do their jobs and give others the wrong impression, web designer can only work with static page or simple animation.
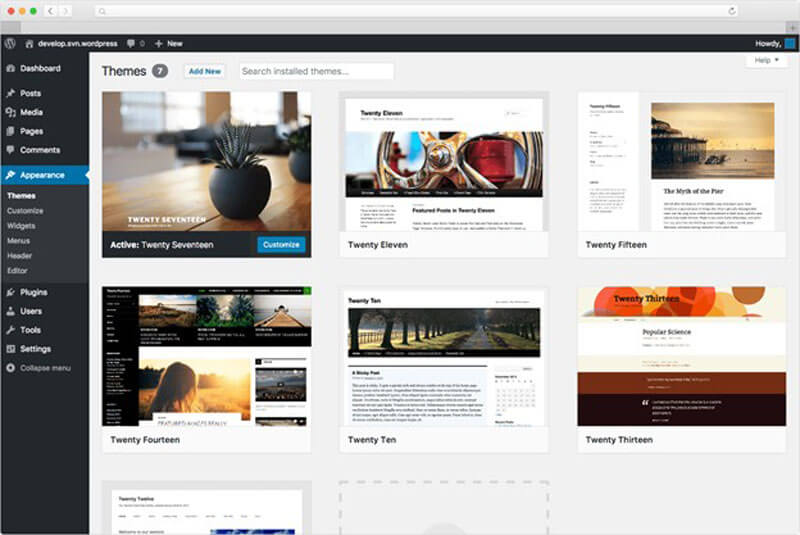
However, this is not the case anymore. Thanks to wordpress, the world starts to change and becomes to favor web designer. There are many themes and plugins to use. Designers are not limited with their coding skills and they can work on others shoulder and build complex site which won’t be possible before by themselves.

However, as a designer, we never get satisfied with what we can do. WordPress is good, but it also comes with many downsides. It offers a lot of functions, but sometimes, these aren’t really needed in our project. But it is just shipped with the platform and cause the slow page speed, low SEO ranking and unreliable platform/plugin update. Seriously, every time, when I press the “update” button, I am freaking out my site will go down or broken.
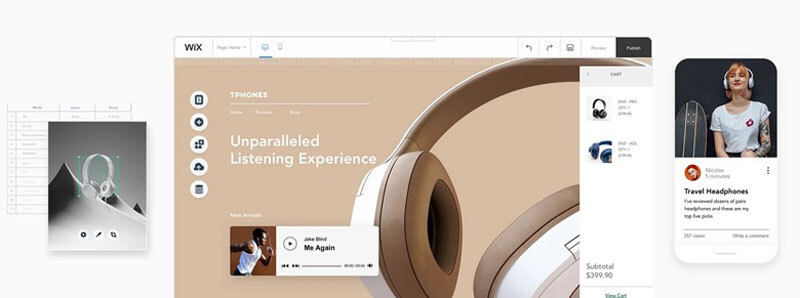
Hence, many designers start to look different options – website builder. There are many popular website builder such as Wix, Weebly, Squarespace etc. Depends on your need, these tools can be free or with monthly fee.

Unlike the WordPress, which is a self-hosted open-source CMS (so you need to have certain degree of knowledge and you need to build from scratch), website builder is a kind of all-in-one tool. In most cases, what you need have been built in and you can just start building right the way.
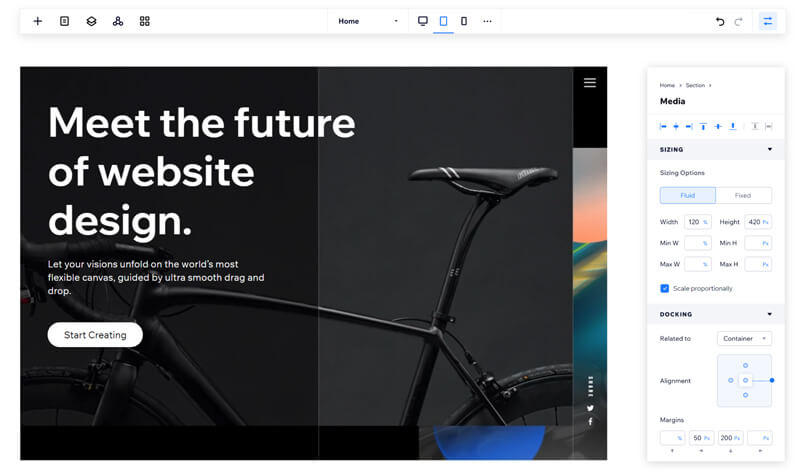
Personally, I love to use Wix because of its excellent templates and powerful app market. And Wix just launched “Editor X”, which is an advanced tool made especially for designers and agencies. It isn’t as easy as the standard Wix build but as a designer, we have many website building experience and knows a bit about programming / CSS which means we are kind of advanced user. We can for sure use these knowledge to build ourselves a more flexible, unique and customized site.

Collaborating tools
We are entering a golden era of collaborating, especially in this special time, when distributed teams are much more common and clients are all over the world. An efficient collaboration tools make it easier for designer to get feedback. The task can be tracked, the comment can be followed, everything is traceable and searchable, which no need to dig into your email or write the to-do list.

There are many great online collaboration tools such as Slack, inVision and Conceptboard. . Some of these collaboration tools are created specifically for designers while some of them are more like full-scope project management tool. Based on your needs and the project scope, you need to find the most suitable tools for you or your team. The right one is the best one. And if you want to know more about the pros and cons of some popular collaborating tools, you can check this link.