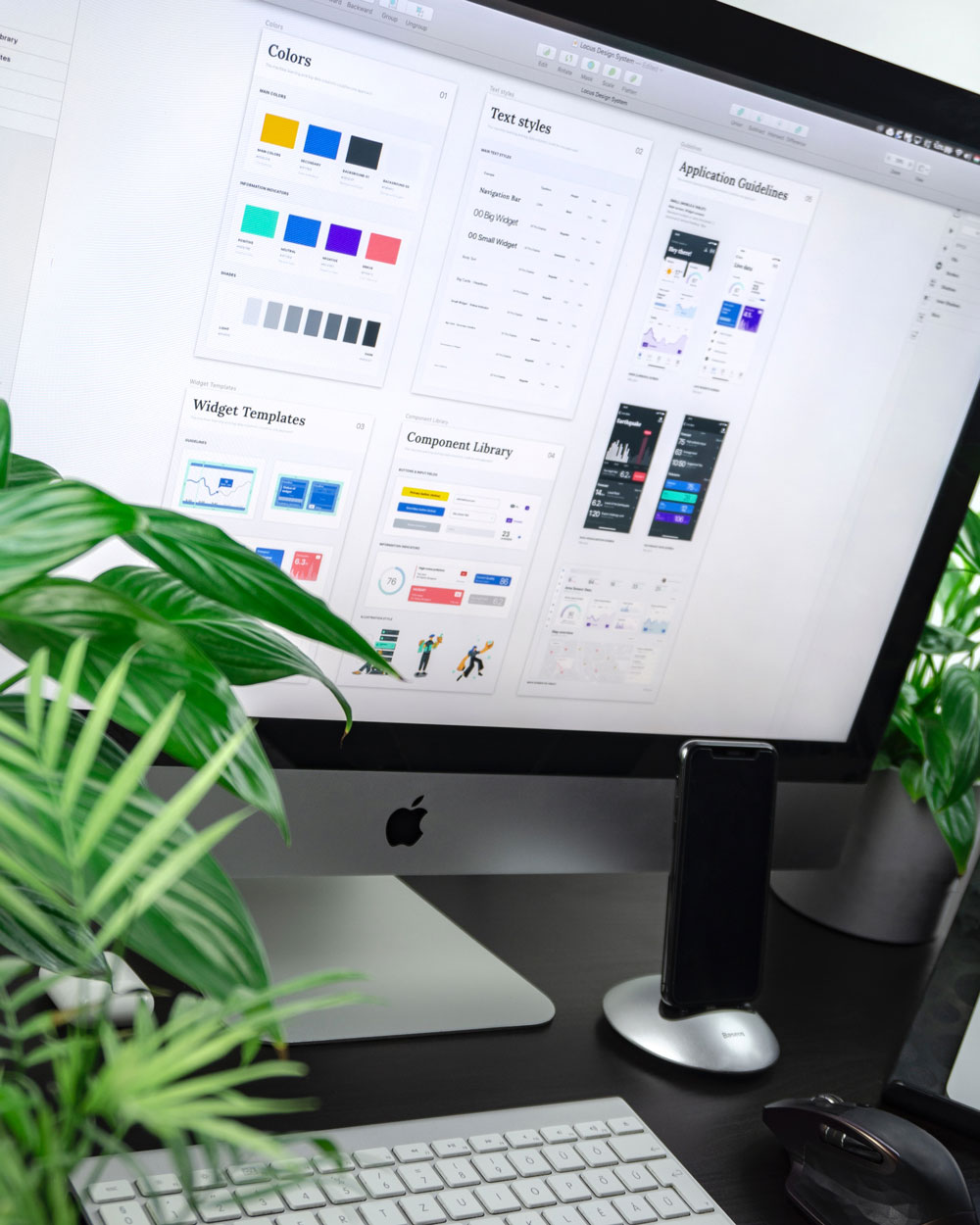
Design systems have become increasingly popular for product teams as a way to improve efficiency, consistency, and iteration times. A design system is an organized collection of reusable components that can be used by designers or developers to quickly create user interfaces without having to start from scratch each time. By using a design system, product teams are able to reduce the amount of time spent on designing and developing products while still being able to produce high-quality results. There is a lot of useful information in this article, but if you will need more, you can find out here. In this post, we will discuss the benefits of using a design system, how to create one that works for your team, best practices for maintaining it over time, ways you can measure success when it comes to using a design system on your team and examples of companies who have successfully implemented them into their products.

source: octet.design
What are Design Systems and why they are useful for product teams?
Design systems are powerful tools that help product teams understand and interact with the user interface in a standardized way. A design system is an organized collection of components, styles, assets, guidelines, and processes which manage the consistency and uniformity of products. It can allow designers to find their work more intuitively, allowing them to find out what they need rather than having to find it every time they use it. Product teams use design systems so they can develop and maintain a consistent brand without having to reinvent each component repeatedly. As well as providing financial and time-saving benefits, using a design system allows product teams to communicate quickly across disciplines, build quality library components rather than repeatedly duplicate efforts and produce efficient collaborative workflows within their team.
1. The benefits of using a design system
Design systems are becoming an increasingly popular tool among modern product teams. Utilizing them comes with numerous benefits, such as increased productivity by streamlining processes and creating more consistency within the teamwork. Design systems make it easier to manage design components, which in turn can also help speed up iteration times since the team isn’t dealing with styling anew each time something needs to be changed or updated. The standardized building blocks of a design system ensure that everyone is referring to the same assets, resulting in a unified experience in terms of look and feel throughout the entire product. With those advantages, coupled with scalability and flexibility achieved through them, it’s no surprise that product teams are turning more and more towards utilizing a design system for their projects.
2. The steps involved in creating a design system that works for your product team
Creating a design system that works for your product team can be a daunting task, but it can offer great rewards in terms of increased efficiency and consistency. To get the most out of your design system, there are several key steps to consider.
- Firstly, understand the needs and objectives of your product team. Consider which capabilities would make their workflows easier or faster such as optimized typography or UI kits.
- Next, research existing solutions such as libraries or frameworks and see if these meet specific needs in your team’s workflow. You can then take this information to define style guidelines, create assets, organize documentation and build training processes for designers.
- Finally, periodically assess the success of the system by engaging with users in order to guarantee the design system fulfills its purpose effectively.
By following these steps, you arm your product teams with an effective tool they can embrace and use as a foundation for their workflows.
3. How to maintain a successful design system over time with best practices
Design systems have quickly become an invaluable asset to product teams, providing them with a consistent yet flexible foundation for quickly creating user interfaces. Design systems are especially useful as product teams scale and evolve over time, as they provide a single source of truth for style guides, UI components, branding assets, and more. To ensure a successful design system over the long run, it’s best to plan ahead with functional specifications, audit existing assets to match the desired modularity or atomic structure from the start, and strive for continued adherence across the organization. Adopting new technologies while allowing room for functionality to grow can help teams maintain their design systems over time. Additionally, building relationships with stakeholders that transcend the scope of a specific project is key in sustaining feature updates and iterative designs in order to keep the design system relevant.

4. How to measure success when it comes to using a design system on your product team
Design systems have become an indispensable part of product teams’ toolkits in recent years. By leveraging a shared understanding of components and patterns, design systems help product teams build a common visual language and long-term consistency. As such, it is critical for product teams to measure their success when adopting a Design system. How well are team members adhering to the system? Is there increased collaboration and cooperation between disciplines? Are development delivery times being significantly improved? These set of measurable questions should act as starting points when measuring success using a Design System. Additionally, teams can measure if they’re developing new features with faster iteration cycles, or performing more user testing before release. By understanding and tracking these metrics teams can determine how successful adopting a Design System has been for them.
5. Examples of other companies who have successfully implemented design systems into their
products
Design systems can play an important role in helping product teams create consistent, high-quality products. Companies like Salesforce, Dropbox, MailChimp, and Airbnb are just a few that have achieved success with design systems. These design systems act as a set of unified guidelines for standards, processes, and tools that product teams can use to maintain consistency throughout the development process. Design system tools such as style guides make it easier to identify when deviations from established principles occur while also saving time and effort by streamlining product development. Additionally, having a unified framework allows designers to easily share their work with other team members without needing to explain details since everyone is following the same design rules. By utilizing design systems companies are able to remain competitive in the tech market while creating harmonized user experiences across devices and platforms.

source: assets-global.website-files.com
6. The key takeaways from this post and resources for further exploration
Design Systems offer product teams a centralized style library that can be used to maintain consistency in all digital products. They are incredibly useful tools, designed to make sure the user experience is consistent across products, web pages, and other digital experiences. Design Systems create a bridge between the designer and developer, creating a platform of collaboration and effective communication that benefit the entire product team. Additionally, they save time by enabling more efficient design and development processes. In terms of further exploration, there’s a wealth of helpful resources out there – from videos and articles to curated libraries – that outline the key methods and principles of designing with Design Systems. Together these contain invaluable information for those looking to comprehend their use in creative projects.
Conclusion
Design systems are an integral part of product teams and the digital age. By creating a unified framework of standards, processes, and tools, they help maintain consistency across products and web pages. Design systems act as a bridge between designers and developers, increasing collaboration, communication, and efficiency while streamlining development processes. Additionally, they create a shared understanding amongst team members, enabling faster iteration cycles and more user testing. By understanding the key methods and principles of Design Systems, product teams can take advantage of all their benefits and successfully implement them into their workflow. With the right resources and knowledge, Design Systems can be a powerful tool to create high-quality digital products.